浅谈我为什么从 HEXO 迁移到 HUGO
一、为什么选择Hugo
我一直在使用 HEXO 作为我的网站建设工具。最主要的原因在于容易理解,相对比较容易上手,并且有很多齐全的插件供你选择。
首先,第一点得提的就是 Hugo 打出的标语 – The world’s fastest framework for building websites。 Hugo 依靠 Go 语言进行开发,号称世界上最快的构建网站工具。HUGO
具有快速建站的能力。与其他网站建设工具相比,HUGO 具有更快的启动时间和更快的页面加载速度。这对于需要快速响应的网站来说尤为重要。
正是依赖于 Hugo 快速生成的特点,调试方便成了 Hugo 的第二大特点。基本上我在使用 Markdown 语言进行页面编写处修改的内容可以实时地显示在网页上,而不用再次敲命令生成再预览。
第三点自己也是学习和使用 GO 语言,所以也会有所青睐。
二、安装 Hugo
在 macOS 上安装 Hugo 前置条件需要安装 brew。
Homebrew 是一款适用于 macOS 和 Linux 的免费开源包管理器。
- 安装 GO 和 Git
可以使用
brew包管理工具// 升级 brew brew update && brew upgrade // 安装 Git brew install git // 安装 Go brew install go - 安装 Hugo brew 扩展版本:
brew install hugo
三、Hugo 快速入门
执行以下命令
# 创建demo目录并初始化网站目录结构
hugo new site hugo-blog // 你的博客名称这里以 hugo-blog 为例
# 进入项目
cd hugo-blog
# 如果你不会用 git, 就手动的下载主题zip包然后复制到 themes/nostyleplease 并跳过以下两条命令
git init
# 下载 hugo 的 nostyleplease 主题
git submodule add https://github.com/Masellum/hugo-theme-nostyleplease themes/nostyleplease
# 修改配置文件使用主题
echo "theme = 'nostyleplease'" >> config.toml
# 预览当前网站, --watch参数会让程序不断监听当前目录是否有更新然后实时加载。
hugo server --watch
四、使用 Github Actions 自动发布 Hugo 站点
这里使用 *.github.io 仓库维护 build 后的文章仓库。 创建新仓库维护平时文章源代码仓库,因为要同时要维护两个仓库很麻烦,所以借助 Github Actions 自动发布文章。
首先在博客源文件目录下新建 .github/workflows 文件夹,然后再新建 deploy.yml 脚本。
定义 Github Actions
name: GitHub Pages on: push: branches: - master # Set a branch to deploy # jobs 是要执行的任务,我们看到他要执行 deploy jobs: deploy: runs-on: ubuntu-22.04 # 运行环境 concurrency: group: ${{ github.workflow }}-${{ github.ref }} steps: # 执行步骤 - uses: actions/checkout@v3 with: submodules: true # Fetch Hugo themes (true OR recursive) fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod # 安装 hugo - name: Setup Hugo uses: peaceiris/actions-hugo@v2 with: hugo-version: 'latest' extended: true # 编译 - name: Build run: hugo --minify # 创建 CNAME - uses: "finnp/create-file-action@master" env: FILE_NAME: "./public/CNAME" FILE_DATA: "blog.ch3nnn.cn" # 将站点发布到对应分支 - name: Deploy uses: peaceiris/actions-gh-pages@v3 if: ${{ github.ref == 'refs/heads/master' }} with: deploy_key: ${{ secrets.DEPLOY_KEY }} # 上文保存至本仓库secrets中的ssh秘钥变量名 external_repository: ch3nnn/ch3nnn.github.io # 需要将静态文件推送的仓库名 publish_branch: master # 对应目的仓库的目的分支 publish_dir: ./public # 推送的文件夹,hugo --minify命令会将静态文件生成至./public文件夹中 commit_message: ${{ github.event.head_commit.message }} # 指定commit信息deploy key 配置
生成sshkey 用于 Github Actions 推送 Hugo 生成的静态文件至托管仓库
# -C 参数指定github用户的邮箱 ssh-keygen -t rsa -C chenyinren@vip.qq.com # 以下内容为输出 Generating public/private rsa key pair. # 此处输入保存新ssh key的文件路径,不要回车,否则使用默认文件名,会被覆盖。其他地方可一路回车 Enter file in which to save the key (/Users/chentong/.ssh/id_rsa): id_rsa_deploy_key Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in id_rsa_deploy_key Your public key has been saved in id_rsa_deploy_key.pub The key fingerprint is: SHA256:iKKuSQt+jFiZc3UbeSDY………………tYrvgO+FRI7tSE waouooo@163.com The key's randomart image is: +---[RSA 3072]----+ | o | | . o . | | + . oE o | | o.o.= .= o | | .+.o. S=+.o. | | .=.o . . =o+.. | |+o o o O. . | |*o.o +.+ . | |++. .oo+ | +----[SHA256]-----+为了能够将静态博客文件上传至
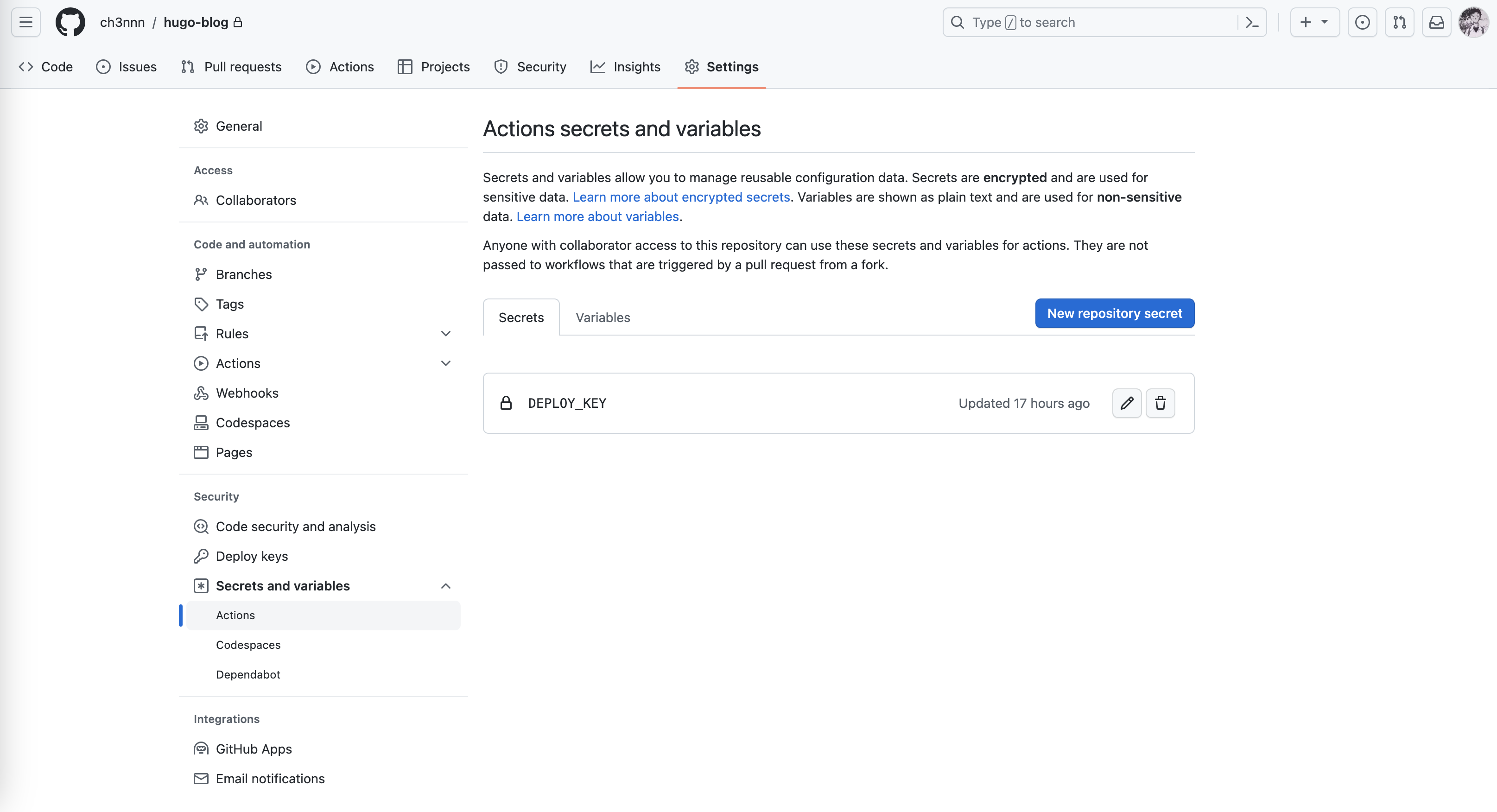
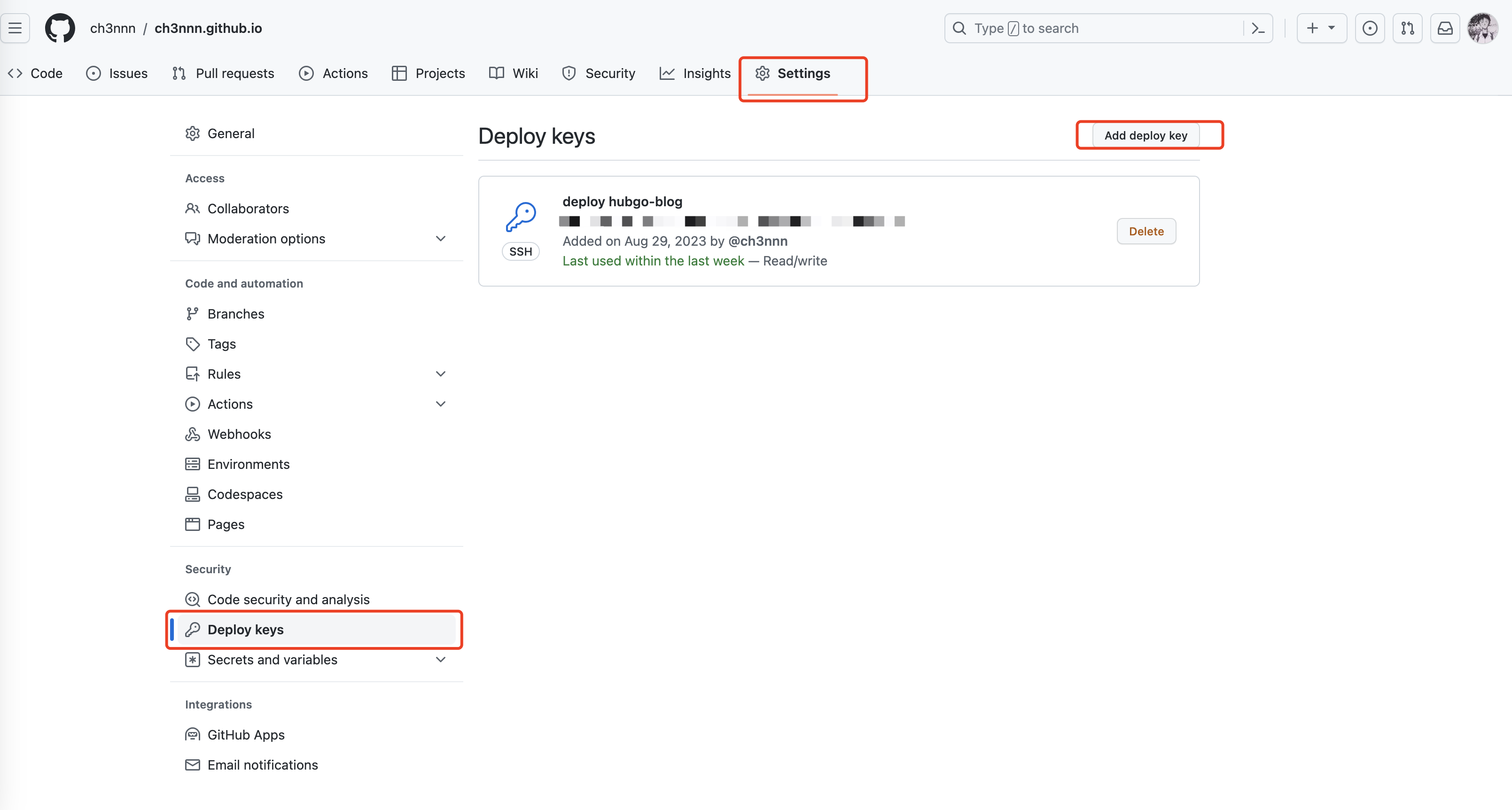
<USERNAME>/<USERNAME>.github.io仓库,需要进行deploy key 的配置。首先在本地生成一对 SSH 密钥,然后将公钥配置到 目标仓库,即在目标仓库的 settings 中添加 deploy key 的公钥。 然后在博客源文件的仓库中配置 deploy key 的私钥。从而让 action 脚本可以调用。在仓库的settings中新增 repository secret,将 deploy key 的私钥添加进去。
然后在博客源文件的仓库中配置 deploy key 的私钥。从而让 action 脚本可以调用。在仓库的settings中新增 repository secret,将 deploy key 的私钥添加进去。